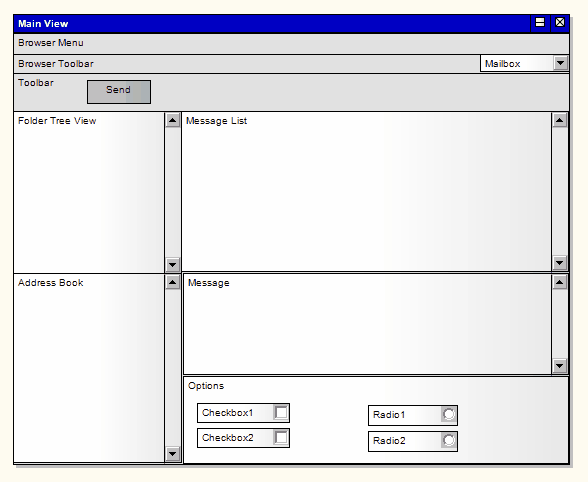
En este Ejemplo de Diagrama de Interfaz de Usuario, los formularios, controles y etiquetas están organizados en el diagrama para definir la apariencia de una pantalla y control de interfaz de usuario. Los elementos de Control UI también pueden ser trazados a otros elementos modelo vinculando el UI con la implementación subyacente.

Notas
• |
El elemento de Pantalla es el padre de todos los elementos de Control UI que contiene; en el Explorador de Proyectos, expanda el elemento de Pantalla para listar sus elementos UI hijos |
• |
Si está diseñando más que una pantalla, y quiere mover un elemento de Control UI desde un pantalla a otra, puede hacerlo en el Explorador de Proyectos - haga clic en el elemento de Control UI y arrástrelo bajo el elemento de Pantalla destino; en el diagrama de Interfaz de Usuario, el elemento de Control UI es eliminado de la Pantalla fuente y es mostrado en la Pantalla destino |
Aprender más
• |