Las Guardas y Efectos son utilizados para controlar el flujo de la simulación y para ejecutar acciones adicionales o efectos durante el curso de una simulación.
Guardas y Efectos
Concepto |
Detalle |
Ver También |
||||||||
Guardas |
Las Guardas son declaraciones condicionales que se evalúan cada vez que el simulador necesite decidir que ruta tomar a continuación. Las Guardas generalmente tienen las siguientes características:
|
|||||||||
Agregando Guardas |
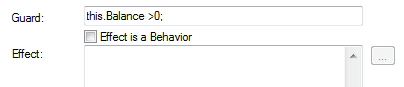
Las Guardas son definidas en la Transición o Flujo de Control en la ventana de Propiedades para el conector seleccionado. Una Guarda generalmente es una pieza de Javascript que se va a evaluar como verdadera o falsa. Por ejemplo, la siguiente es una declaración condicional que se refiere a una variable actual (Balance) que es mayor que cero. Note el uso del prefijo this para indicar que la variable es un miembro del contexto de Clase actual.
|
|
||||||||
Semántica de Evaluación |
Durante la ejecución el Simulador examinará todas las rutas posibles hacia adelante y evaluará cualesquieracondiciones de guarda. Basado en esta evaluación puede ocurrir lo siguiente:
|
|
||||||||
Efectos |
Los Efectos son comportamientos definidos que se ejecutan en momentos especiales:
Los Efectos pueden ser una sección del código de Javascript o una llamada a otro elemento de Comportamiento en la simulación actual.
|
|
||||||||
Efectos de Javascript |
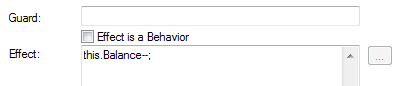
Un efecto de Javascript puede asemejarse a este ejemplo, en el cual la variable de Balance se disminuye:
|
|
||||||||
Efectos de Llamada de Comportamiento |
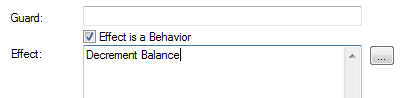
En este ejemplo el efecto es un efecto de comportamiento de llamada. En este caso, llama a un modelo de Actividad llamadoBalance de Disminución que se define en otra parte. La simulación luego ingresará ese diagrama/comportamiento y se continuará ejecutando hasta volver al punto en el cual el efecto fue invocado.
|
|
||||||||
Orden de Ejecución de Efectos |
En simulaciones complejas que pueden hacer la transición fuera de estados profundamente anidados hacia otros estados anidados profundamente en un contexto padre diferente, es importante considerar las siguientes reglas con respecto al orden de la ejecución:
Por lo que la regla básica es: todas las acciones de salida, seguidas por todas las acciones de transición, y finalmente todas las acciones de entrada.
|
|
||||||||
Nota en Variables de Javascript |
Las Variables de Javascript para ser accedidas y referidas durante la ejecución de Simulación pertenecen a:
Esto es importante para hacerle saber al motor de Javascript que usted se está refiriendo a una variable de Simulación y no a una simple variable local utilizada durante, por ejemplo cálculos básicos. Puede crear variables de Simulación de alcance y profundidad arbitrarios - por ejemplo, this.customer.name es un nombre legítimo calificado.
|
|
Aprender más