Cuando crea una forma utilizando un Script de Forma, define los valores de la forma utilizando métodos. Los valores incluyen cosas tales como:
• |
Cuál es la forma - un rectángulo, una línea, una esfera |
• |
El tamaño de la forma |
• |
Los colores y los bordes de la forma |
• |
Los compartimentos y el texto de compartimiento que tiene la forma |
• |
El texto y las etiquetas muestran en y alrededor de la forma |
• |
Si la forma se compone de o incluye una imagen capturada
|
Puede listar los métodos válidos (comandos) para cualquier punto en un script presionando Ctrl+Espacio.
Sintaxis del Método
<MethodName> "(" <ParameterList> ")";";
Ejemplo
shape main
{
//Atributos de Inicialización - estos deben estar antes de los comandos de dibujo
noshadow = "true";
h_align = "center";
//comandos de dibujo (Métodos)
rectangle(0,0,100,100);
println("foo bar");
}
Métodos
Nombre del Método |
Descripción |
Ver También |
||||||||||||
addsubshape( string shapename( int width, int height ) )
|
Agrega un sub-forma con el nombre shapename que debe definirse dentro de la definición de la forma actual. |
|
||||||||||||
appendcompartmenttext( string) |
Añade cadenas adicionales a un texto del compartimiento. El compartimento en el que se agrega el texto depende del nombre del compartimiento establecido utilizando setcompartmentname (ver abajo) antes de utilizar appendcompartmenttext. Este método debe ser llamado para mostrar el compartimiento.
|
|||||||||||||
arc( int left, int top, int right, int bottom, int startingpointx, int startingpointy, int endingpointx, int endingpointy) |
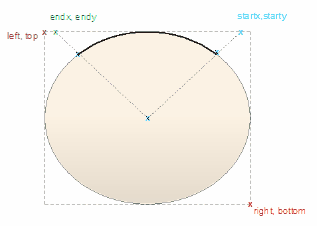
Dibuja un arco elíptico en sentido contrario a las agujas del reloj con la elipse con extensiones a la izquierda, arriba, derecha y abajo. El punto de inicio del arco está definido por la intersección de la elipse y la línea desde el centro de la elipse hasta el punto (startingpointx, startingpointy). El final del arco está definido de manera similar por la intersección de la elipse y la línea desde el centro de la elipse hasta el punto (endingpointx, endingpointy).
Por ejemplo:
Arc(0, 0, 100, 100, 95, 0, 5, 0);
|
|
||||||||||||
arcto( int left, int top, int right, int bottom, int startingpointx, int startingpointy, int endingpointx, int endingpointy)
|
Igual que para el método del arco, excepto que una línea se dibuja desde la posición actual hasta el punto inicial del arco, y luego la posición actual se actualiza hasta el punto final del arco. |
|
||||||||||||
bezierto( int controlpoint1x, int controlpoint1y, int controlpoint2x, int controlpoint2y, int endpointx, int endpointy)
|
Dibuja una curva Bezier y actualiza la posición del lapicero. |
|
||||||||||||
defSize(int width, int height) |
Configurar el tamaño predeterminado del elemento. Esto puede aparecer en cláusulas IF y ELSE con valores diferentes en cada uno, y hace que el elemento se redimensione automáticamente cada vez que cambien los valores
if(HasTag("horizontal","true")) { defSize(100,20); rectangle(0,0,100,100); } else { defSize(20.100); rectangle(0,0,100,100); }
El ejemplo anterior establece la forma al tamaño predeterminado especificado cada vez el Valor Etiquetado horizontal se cambia. Cuando se establece esto, (Alt+Z)también redimensiona la forma de las dimensiones definidas. El valor mínimo para ambos int ancho e int alto es 10.
|
|
||||||||||||
drawnativeshape() |
Representa la forma en su notación habitual de no-Script de Forma; los siguientes comandos de dibujo son super-impuestos a través de la notación nativa. Este método sólo está activado para Scripts de Forma de elementos; los Scripts de Forma de línea no son soportados.
|
|
||||||||||||
drawparentshape() |
Utilizado al extender tipos de Objetos no-UML. Representa la forma como se define a partir de un estereotipo padre. Se idéntico a drawnativeshape() si no hay ningún script de forma heredado disponible.
|
|||||||||||||
ellipse( int left, int top, int right, int bottom)
|
Dibuja una elipse con extensiones definidas por izquierda, arriba, derecha, y abajo. |
|
||||||||||||
endpath() |
Termina la secuencia de comandos de dibujo que definen una ruta.
|
|
||||||||||||
fillandstrokepath() |
Rellena la ruta definida previamente con el color de relleno actual, luego dibuja su contorno con el lapicero actual.
|
|
||||||||||||
fillpath() |
Rellena la ruta definida previamente con el color de relleno actual.
|
|
||||||||||||
hidelabel( string labelname) |
Oculta la etiqueta especificada por labelname , dondelabelname es uno de los siguientes valores:
|
|
||||||||||||
image( string imageId, int left, int top, int right, int bottom) |
Dibuja la imagen que tiene el nombre de imageId en el Administrador de Imágenes. La imagen debe existir dentro del modelo en el que se utiliza el estereotipo; si no existe ya en el modelo, debe importarla como datos de referencia o seleccionarla desde dentro de un archivo de tecnología. Si la imagen está en un archivo de tecnología, debe tener un nombre de archivo de formato <ID de tecnología>:<nombre de imagen>.<extensión>.
|
|||||||||||||
lineto( int x, int y)
|
Dibuja una línea desde la posición actual del cursor hasta un punto especificado por x e y, y luego actualiza el cursor del lapicero esa posición. |
|
||||||||||||
moveto( int x, int y)
|
Mueve el cursor del lapicero hacia el punto especificado por x e y. |
|
||||||||||||
polygon( int centerx, int centery, int numberofsides, int radius, float rotation)
|
Dibuja un polígono regular con centro en el punto (centerx, centery), y número de lados numberofsides. |
|
||||||||||||
print( string text) |
Imprime la cadena de texto especificada. No se puede cambiar el tamaño o tipo de fuente de este texto.
|
|
||||||||||||
printifdefined( string propertyname, string truepart( , string falsepart ) )
|
Imprime la truepart si la propiedad existe y tiene un valor no vacío, de lo contrario, imprime la falsepart opcional. No se puede cambiar el tamaño o tipo de fuente de este texto. |
|
||||||||||||
println( string text) |
Añade una línea de texto a la forma y un salto de línea. No se puede cambiar el tamaño o tipo de fuente de este texto.
|
|
||||||||||||
printwrapped( string text) |
Imprime la cadena de texto especificada, envuelto sobre varias líneas si el texto es más amplio que su forma contenedora. No se puede cambiar el tamaño o tipo de fuente de este texto.
|
|
||||||||||||
rectangle( int left, int top, int right, int bottom)
|
Dibuja un rectángulo con extensiones a la izquierda, arriba, derecha, abajo. Los valores son porcentajes. |
|
||||||||||||
roundrect( int left, int top, int right, int bottom, int abs_cornerwidth, int abs_cornerheight)
|
Dibuja un rectángulo con esquinas redondeadas, con extensiones definidas por izquierda, arriba, derecha, y abajo. El tamaño de las esquinas se define por abs_cornerwidth y abs_cornerheight; estos valores no son a escala con la forma. |
|
||||||||||||
setcompartmentname( string) |
Establece un nombre del compartimiento para la cadena proporcionada. Este método debe utilizarse antes de llamar a appendcompartmenttext (arriba); llamarlo después de llamar a appendcompartmenttext borra cualquier texto que ya ha sido agregado al compartimiento.
|
|||||||||||||
setdefaultcolors() |
Devuelve el color del pincel y del lapicero a la configuración predeterminada, o a los colores definidos por el usuario si están disponibles.
|
|||||||||||||
setfillcolor( int red, int green, int blue) setfillcolor( Color newColor)
|
Establece el color de relleno. Puede especificar el color requerido al definir valores RGB o utilizando un valor de color devuelto por cualquiera de las Consultas de Color, tal como: GetUserFillColor() o GetUserBorderColor() Si el script de forma también utiliza drawnativeshape, entonces este color puede anularse a través de la Barra de Herramientas de Formato. En todos los otros casos setfillcolor prevalece sobre cualquier definición de color que se aplica al elemento.
|
|
||||||||||||
setfixedregion( int xStart, int yStart, int xEnd, int yEnd)
|
Corrige una región en un conector en la cual se puede dibujar una subforma, de modo que la sub-forma no se vuelva a ajustar a la escala de longitud u orientación de la línea del conector. Para ver un ejemplo, vea el tema script de Dirección de Rotación en los Scripts de Ejemplo. |
|||||||||||||
setfontcolor( int red, int green, int blue) setfontcolor( Color newColor)
|
Configura el color de una cadena de texto Puede especificar el color requerido al definir valores RGB o utilizando un valor de color devuelto por cualquiera de las Consultas de Color, tal como: GetUserFontColor() o GetUserFillColor()
Puede utilizar este comando con cualquiera de los comandos de impresión de texto.
|
|||||||||||||
setlinestyle( string linestyle) |
Cambia el patrón de trazo para los comandos que utilizan el lapicero. estilo de línea de cadena : tiene los siguientes estilos válidos:
|
|
||||||||||||
setorigin( string relativeTo, int xOffset, int yOffset) |
Posiciona etiquetas de texto flotante relativas a la forma principal.
|
|
||||||||||||
setpen( int red, int green, int blue( , int penwidth ) ) setpen( Color newcolor( , int penwidth ) )
|
Establece el lapicero con el color definido y, opcionalmente, establece el ancho del lapicero. Este método es sólo para comandos de dibujo de línea. No afecta a ninguno de los comandos de impresión de texto. |
|||||||||||||
setpencolor( int red, int green, int blue) setpencolor( Color newColor) |
Establece el color del lapicero. Puede especificar el color requerido al definir valores RGB o utilizando un valor de color devuelto por cualquiera de las Consultas de Color
GetUserFillColor()
Este método es sólo para comandos de dibujo de línea. No afecta a ninguno de los comandos de impresión de texto.
|
|||||||||||||
setpenwidth( int penwidth) |
Especifica el grosor del lapicero. El grosor del lapicero deberían ser entre 1 y 5 Este método es sólo para comandos de dibujo de línea. No afecta a ninguno de los comandos de impresión de texto.
|
|
||||||||||||
showlabel( string labelname) |
Revela la etiqueta oculta especificada por labelname , dondelabelname es uno de los siguientes valores:
|
|
||||||||||||
startcloudpath( puffWidth, puffHeight, noise) |
Similar a StartPath, excepto que dibuja la ruta con segmentos curvos como-nubes (puffs). Parámetros:
|
|
||||||||||||
startpath() |
Inicia la secuencia de comandos de dibujo que definen una ruta.
|
|
||||||||||||
strokepath() |
Dibuja el contorno de la ruta definida previamente con el lapicero actual.
|
|