Un elemento Compuesto muestra las relaciones externas del elemento con otros componentes del modelo y, a través de un diagrama hijo, su propia estructura interna. No puede agregar elementos embebidos a la representación inicial de esta estructura interna; este procedimiento explica como agregar elementos embebidos al diagrama hijo.
Los elementos Embebidos incluyen:
• |
ActivityParameter |
• |
RequiredInterface |
• |
ActionPin |
• |
Port |
• |
EntryPoint |
• |
ExpansionNode |
• |
ObjectNode |
• |
ProvidedInterface |
• |
ExitPoint |
• |
Part
|
Incluir elementos embebidos en un diagrama compuesto hijo
Imágenes |
Paso |
Acción |
Ver También |
|
1 |
Cree el elemento para configurar como un elemento Compuesto. Por ejemplo, una Clase, Actividad o Bloque SysML.
|
|
|
2 |
Haga clic derecho en el elemento en el diagrama y seleccione la opción del menú contextual Nuevo Diagrama | Diagrama de Estructura Compuesta . El elemento se vuelve a mostrar con un pequeño ícono en la esquina inferior derecha, indicando que esta fila es ahora un elemento Compuesto.
|
|
|
3 |
Haga doble clic en el elemento Compuesto para acceder al diagrama hijo al que apunta.
|
|
|
4 |
Desde el Explorador de Proyectos, arrastre el elemento mismo hacia el diagrama Compuesto hijo, y péguelo como un Vínculo Simple. |
|
|
5 |
Haga clic derecho en el elemento en el diagrama y seleccione la opción del menú contextual Nuevo Diagrama | Diagrama de Estructura Compuesta . El elemento se vuelve a mostrar con un marco etiquetado alrededor. |
|
|
6 |
Presione (Ctrl+S) para guardar el diagrama. Haga clic en la pestaña de diagrama y seleccione la opción del menú contextual Volver a cargar <nombre de diagrama> El diagrama se vuelve a mostrar con sólo el marco viéndose. Este marco representa el elemento compuesto original. |
|
|
7 |
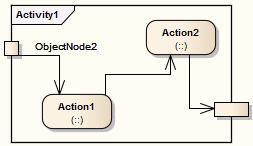
Rellene el marco con los elementos internos apropiados, incluyendo los elementos embebidos que se pueden adjuntar al marco mismo. |
|