Puede definir un elemento como Compuesto (utilizando la opción del menú contextual Nuevo Diagrama | Diagrama de Estructura Compuesta), el cual tiene un diagrama compuesto hijo, representando la subestructura del elemento. También puede utilizar las opciones del menú contextual para mostrar el diagrama compuesto en el elemento, ya sea refundir el elemento como un marco o agregar un compartimiento al elemento. Usualmente, un Script de forma que redefine la apariencia del elemento compuesto, elude efectivamente el efecto de éstas opciones, pero puede editar el script para responder a la opción Mostrar Diagrama Compuesto en Compartimiento y mostrar el diagrama compuesto hijo en el compartimiento central del elemento.
Para mostrar diagramas compuestos, el script requiere un tipo de diseño de borde, con el diagrama compuesto agregado a la sub-forma central de la forma principal al dibujar. Las declaraciones de Scripts de Forma definidas son, por lo tanto:
shape main
{
layouttype="Border";
if(HasProperty("ShowComposedDiagram", "true"))
{
addsubshape("ComposedDiagram", "CENTER");
}
shape ComposedDiagram
{
DrawComposedDiagram();
}
}
Ejemplos
Un ejemplo de un Script de Forma incluyendo un diagrama compuesto se muestra abajo:
Shape main
{
//Configurar tipo de borde
layouttype="Border";
//Definir un color de relleno crema
setfillcolor(255,255,200);
//Dibujar un rectángulo de base para el objeto.
rectangle(0,0,100,100);
//Agregar un relleno en la parte superior de la forma
addsubshape("Padding", "N");
//Revisar al configuración de la opción del menú contextual
if(HasProperty("ShowComposedDiagram", "true"))
{
//Agregar el diagrama compuesto al centro del objeto
addsubshape("ComposedDiagram", "CENTER");
}
//Agregar un relleno en la parte inferior de la forma
addsubshape("Padding", "S");
shape Padding
{
//Configurar la altura de este elemento
preferredHeight = 20;
//Configurar el color de relleno en gris
setfillcolor(128,128,128);
//Dibujar un rectángulo que ocupará el ancho del objeto y tendrá un algo de 20 pixeles.
rectangle(0,0,100,100);
}
shape ComposedDiagram
{
//Dibujar el diagrama compuesto.
DrawComposedDiagram();
}
}
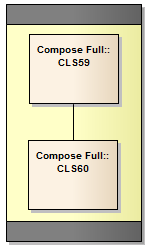
Éste script genera la siguiente forma.

Los diagramas compuestos son actualmente solo soportados como la sub-forma central de la forma principal. Agregar el diagrama a cualquier otra ubicación causará que el diagrama compuesto no se dibuje correctamente o no se dibuje del todo. El diagrama puede ser una sub-forma de una sub-forma, pero sólo si la forma padre y la sub-forma(s) todas tienen orientación "CENTRADO". Por ejemplo:
//Éste script de forma está bien, porque la forma E es el centro de la forma C, que es el centro de la forma D, p.ej. todas las formas que conducen al DrawComposedDiagram están //"CENTRADAS".
shape main
{
layouttype = "Border";
rectangle(0,0,100,100);
addsubshape("D", "CENTER");
shape D
{
layouttype="Border";
addsubshape("C", "CENTER");
shape C
{
layouttype="Border";
addsubshape("E", "CENTER");
addsubshape("Padding", "N");
addsubshape("Padding", "S");
shape E
{
DrawComposedDiagram();
}
shape padding
{
preferredHeight = 20;
setfillcolor(10,30,80);
rectangle(0,0,100,100);
}
}
}
}
//Éste script de forma no está bien - la forma E está "CENTRADA", la forma C es "S" y la forma D está "CENTRADA"; porque la forma C tiene orientación de "S"
//el diagrama no se dibujará
shape main
{
layouttype = "Border";
rectangle(0,0,100,100);
addsubshape("D", "CENTER");
shape D
{
layouttype="Border";
addsubshape("C", "S"); //<- esto es malo, todas las subformas padres de una llamada DrawComposedDiagram DEBEN ser
// orientadas "CENTRADO"
shape C
{
layouttype="Border";
addsubshape("E", "CENTER");
addsubshape("Padding", "N");
addsubshape("Padding", "S");
shape E
{
DrawComposedDiagram();
}
shape padding
{
preferredHeight = 20;
setfillcolor(10,30,80);
rectangle(0,0,100,100);
}
}
}
}
Notas
• |
Para mostrar el diagrama Compuesto, la opción Nuevo Diagrama | Mostrar Diagrama Compuesto en Compartimiento debería ser seleccionada en el menú contextual del elemento en el diagrama |
• |
El diagrama compuesto se muestra de tamaño natural, por lo que el elemento padre no puede reajustarse a ser más pequeño que el diagrama compuesto. |
Aprender Más